Projekt: EEC e. V. – Ein dynamischer Web-Auftritt für die Energiewende
Die EUROPAEISCHE ENERGIEWENDE Community e. V. ist ein Verein, der sich dem Klimaschutz in allen Lebensbereichen und der zukunftsfähigen Gestaltung unseres Lebensraums verschrieben hat. Um diese Ziele zu erreichen, setzt der Verein auf Bildung und Aufklärung.
itcv hat dazu den passenden Web-Auftritt gestaltet.

Der neu gegründete Verein blickt auf eine inzwischen 10-jährige Geschichte zurück: damals wurde die gleichnamige Facebookgruppe gegründet, die inzwischen über 19.000 Mitglieder verfügt. Später kam das eemag hinzu. Hierbei handelt es sich um ein Online-Magazin mit qualitativ hochwertigen Inhalten zu dem oben genannten Themen.
Die Vereinsgründung erfolgte, um die Tätigkeiten auszuweiten und die Reichweite zu erhöhen. Vor diesem Hintergrund sollte auch eine Vereins-Website entstehen.
Die Anforderungen an die Website
Wie jedes Website-Projekt begannen wir zunächst, die genaue Ziele zu erfragen. Also:
Wen und was möchte der Verein konkret mit dem Web-Auftritt erreichen?
Schnell war klar, dass es im wesentlichen um folgende Punkte ging:
- „Visitenkarte“ des Vereins
- Spenden einsammeln
- Mitglieder werben
- Kontaktmöglichkeit anbieten
Nach eingehender Diskussion mit dem Kunden haben wir dann gemeinschaftlich beschlossen, auf der Startseite die Historie des Vereins unterzubringen und den Besucher so zu den beiden CTA's (Call-to-Action, Handlungsaufforderung) „Geld spenden“, beziehungsweise „Mitglied werden“ zu führen.
Design-Aspekte der Website
Die Farbpalette
Wie bereits oben erwähnt, betreibt der Verein bereits ein etabliertes Online-Magazin zum Thema Energiewende und Klimaschutz. Wir haben daher vorgeschlagen, die dort verwendeten Schriften und die Farbgebung weitgehend von dieser Seite zu übernehmen, um einerseits die Mitglieder der Facebook-Gruppe „abzuholen“ (die Website des Vereins soll zunächst innerhalb der Facebook-Gruppe beworben werden). Der Wiedererkennungswert beim Wechsel zwischen beiden Websites spricht ebenfalls für dieses Vorgehen.
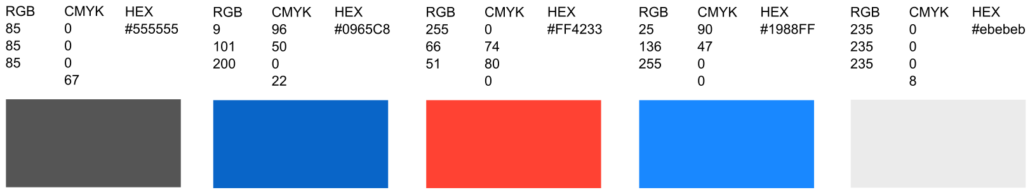
Auf Basis der übernommenen Farben haben wir abschließend eine vollständige Farbpalette generiert:

Das Header-Bild
Im Verein steht eine gesamtgesellschaftliche Betrachtung im Mittelpunkt: man will sozial gerechte Lösungen für alle Menschen schaffen. Was liegt also näher, als auch auf der zu gestaltenden Website Menschen in den Mittelpunkt zu stellen? Umgesetzt haben wir dies durch ein entsprechend gestaltetes Banner, welches neben dem Logo eine Anzahl Menschen enthält. Insbesondere auch Kinder und Kinderwagen sowie Fahrräder, um die Nähe zur Verkehrswende zu unterstreichen. Selbstverständlich haben wir dem Kunden zuvor eine Auswahl in Frage kommender Bilder zur Auswahl vorgelegt.

Viel Dynamik – und ein Eye-Catcher!
Beschreibt man die 10-jährige Entstehungsgeschichte eines Vereins, liegt es auf der Hand, dass dieses Unterfangen zunächst mal sehr textlastig ist. Kein Website-Besucher liest jedoch ellenlange Texte, also galt es, die Sache aufzulockern – aber wie?
Bilder sind hierfür immer sehr hilfreich. Zur Verfügung standen selbstverständlich der Header des eemag und der Facebook-Gruppe – beides nicht gerade Bilder, die beim Besucher die großen Emotionen wecken.
Wir haben daher nach einem weiteren Bild gesucht, welches eine Verbindung zum Vereinsthema hat, gleichzeitig beim Betrachter Emotionen weckt, im besten Fall sogar in Erinnerung bleibt – ein Eye-Catcher also!
Auch hier haben wir wieder mehrere Vorschläge ausgewählt, welche wir dem Kunden vorgelegt haben. Dieser hat sich letztendlich für das Motiv „Planet earth and blue human eye“ entschieden. Übrigens hat die NASA die Weltkarte dazu beigesteuert.

Die in der Abschnittsüberschrift erwähnte Dynamik haben wir durch folgende Maßnahmen auf der Startseite umgesetzt:
- Verwendung besonders großer Schriften
- Einsatz des Eye-Catchers als Near-Hero-Shot in Verbindung mit einem Parallax-Effekt
- Dynamische Abschnitte:
- Slide-In der beiden Titelzeilen von links, beziehungsweise rechts
- Wichtige Abschnittsüberschriften als Slide-Ins von links in Highlight-Farbe
- Fade-In aller übrigen Textabschnitte und Bilder beim Scrollen
- Verwendung von zwei (harmonischen) Schriftarten für Abschnittsüberschriften
Den Fade-In-Effekt der Textabschnitte haben wir auch auf den übrigen Seiten weitgehend beibehalten.
Zielführende Inhalte
Auf den übrigen Seiten haben wir nur die wesentlichen Informationen untergebracht, welche der Besucher aufgrund des Titels der angewählten Seite vermutlich gerade sucht.
So enthält etwa die Seite Mitglied werden Informationen zu den Vorteilen einer Mitgliedschaft, der Höhe des Mitgliedsbeitrags (und wann dieser zu zahlen ist) und der erforderlichen Vorgehensweise einschließlich downloadbarem Mitgliedsantrag.
Sinngemäß gilt das Credo „Konzentration aufs Wesentliche“ auch für die Seite Spenden:
- Warum soll ich spenden?
- Spenden-Widget (Twingle, via GLS Bank), alternativ Bankverbindung
- Informationen zur Spendenbescheinigung (inkl. Download eines vereinfachten Zuwendungsnachweises)
Kontaktseite
Obwohl wir selbstverständlich darauf achten, alle Kontaktdaten im Footer einer Website anzugeben, empfehlen wir unseren Kunden regelmäßig die Implementierung einer Kontaktseite. Hierfür gibt es mehrere Gründe:
- Eine Kontaktseite mit Kontaktformular ist insbesondere für mobile Besucher einfach handelbar
- Eine Kontaktseite mit Kontaktformular lässt dem Besucher die Wahl
Besucher sinbd potenzielle Kunden, beziehungsweise im vorliegenden Fall potenzielle Spender oder neue Vereinsmitglieder. Es ist deshalb immer eine gute Idee, es Besuchern so einfach wie möglich zu machen. Die eine schreibt lieber eine E‑Mail, der andere bevorzugt das Kontaktformular. Lassen Sie deshalb beides zu! - Website-Besucher erwarten dass einfach!
Bei einem unserer Kunden geht das soweit, dass dieser mehr Anfragen über das Kontaktformular als direkte E‑Mails erhält - Die Kontaktseite bietet die Möglichkeit, zusätzliche (korrespondierende) Informationen darauf unterzubringen
Sei es eine Anfahrtsskizze oder – wie im vorliegenden Fall – Links zu den SocialMedia-Kanälen des Vereins: solche Informationen gehören auf jeden Fall auf eine Kontaktseite!
Die Menüleiste der Website
Aus den bis hierher beschriebenen Web-Seiten ergibt sich auch die erforderliche Menüleiste.
Einzige Besonderheit: Gewünscht war die hervorgehobene Darstellung des Links zur Spenden-Seite. Diesem haben wir durch eine farblich hervorgehobene Darstellung als Button Rechnung getragen.

Das Ergebnis
Wir hoffen, das unsere Projektbeschreibung Sie neugierig auf das Ergebnis gemacht hat. Werfen Sie doch einfach selbst einen Blick darauf und bilden Sie sich selbst ein Urteil über die Qualität unserer Arbeit! Und vielleicht identifizieren Sie sich ja auch mit den Zielen des Vereins und werden selbst Mitglied oder Spenden einen kleinen Betrag?





